- Регистрация
- 30.09.2022
- Сообщения
- 494
- Реакции
- 85

Вы можете сделать одну кнопку (или несколько кнопок), которые позволят направить сообщение от пользователя к администратору, по каждому конкретному вопросу.
При появлении всех новых функций, первое что Вы делаете, это обновляете систему на последнюю версию:
cinemapress upd && cinemapress update
- Создаете нового бота в @BotFather

- Придумываете название, логин и получаете API TOKEN

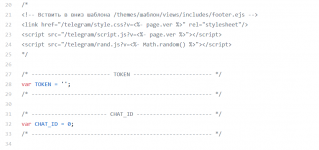
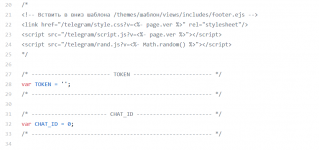
- Вставляете полученный TOKEN в /routes/telegram.js

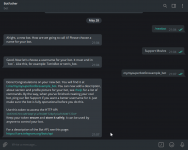
- Запускаете Вашего бота в телеграм и получаете ID чата

- Вписываете ID чата в параметр CHAT_ID в /routes/telegram.js

- Вставляете css/js в вниз Вашего шаблона /themes/шаблон/views/includes/footer.ejs
HTML:
<!-- Вствить в вниз шаблона /themes/шаблон/views/includes/footer.ejs -->
<link href="/telegram/style.css?v=<%- page.ver %>" rel="stylesheet"/>
<script src="/telegram/script.js?v=<%- page.ver %>"></script>
<script src="/telegram/rand.js?v=<%- Math.random() %>"></script>- Добавляете кнопку в любое место в шаблоне, например под плеер в movie.ejs
HTML:
<a
href="javascript:void(0)"
class="cinemaButton"
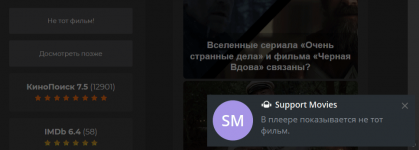
data-cinema-text="В плеере показывается не тот фильм.\n\n<%- movie.url %>">
Не тот фильм!
</a>Теперь при отправке сообщения от пользователей, Вы получите в Телеграм оповещение.

Параметры кнопки:
- Обязательный класс cinemaButton
- Предустановленный текст data-cinema-text=""
- Если нет предустановленного текста, будет чистая форма
- В плеере не тот фильм
- В плеере ошибка
- Жалоба на фильм
- Связь с администрацией
- и т.п.