- Регистрация
- 30.09.2022
- Сообщения
- 494
- Реакции
- 85

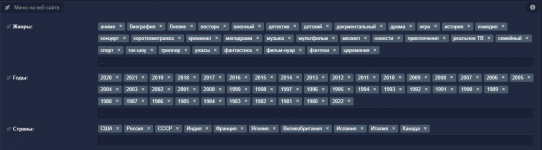
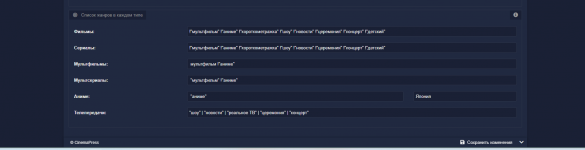
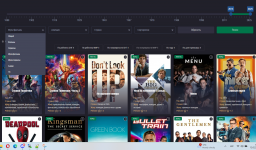
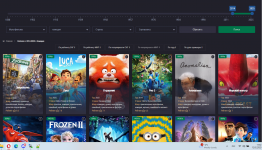
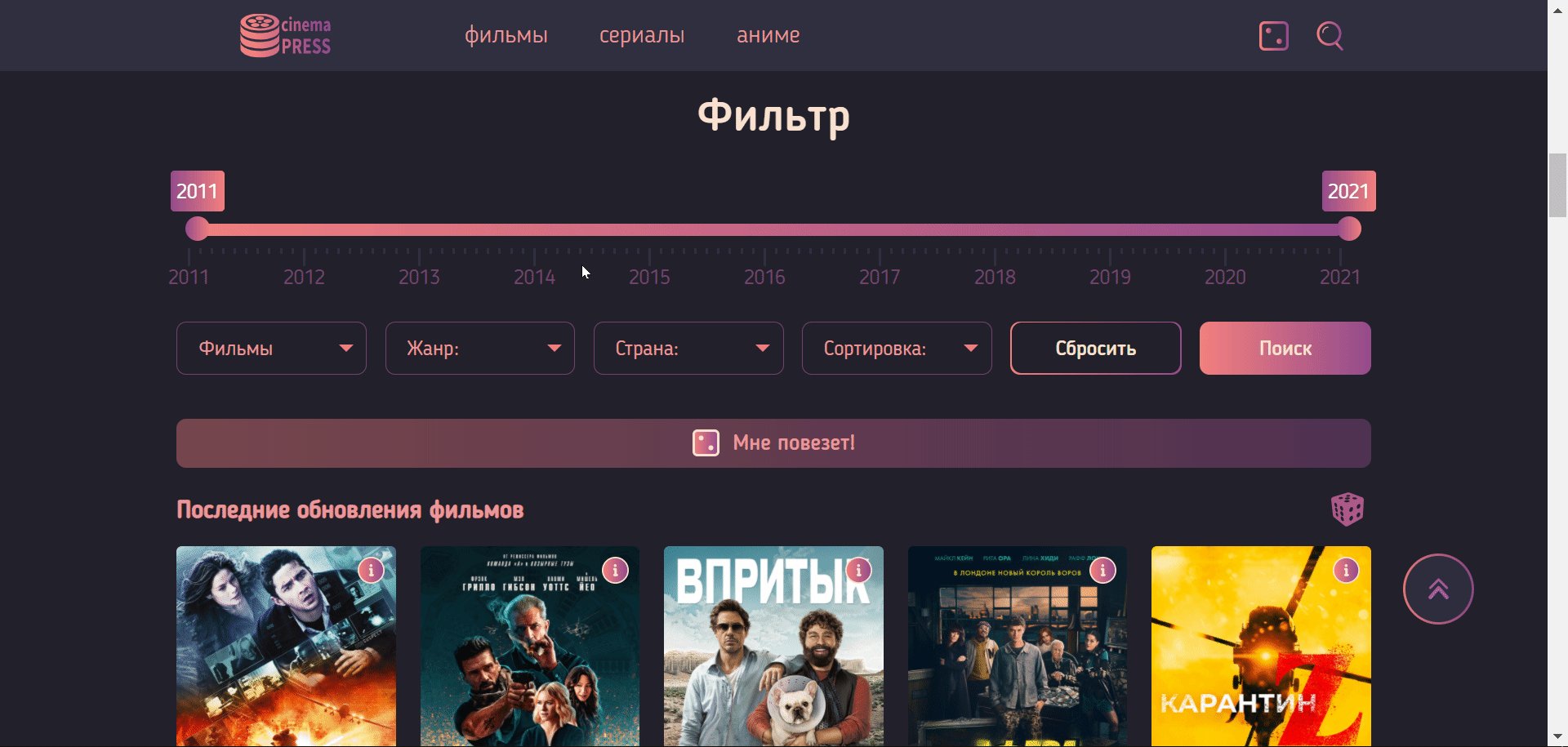
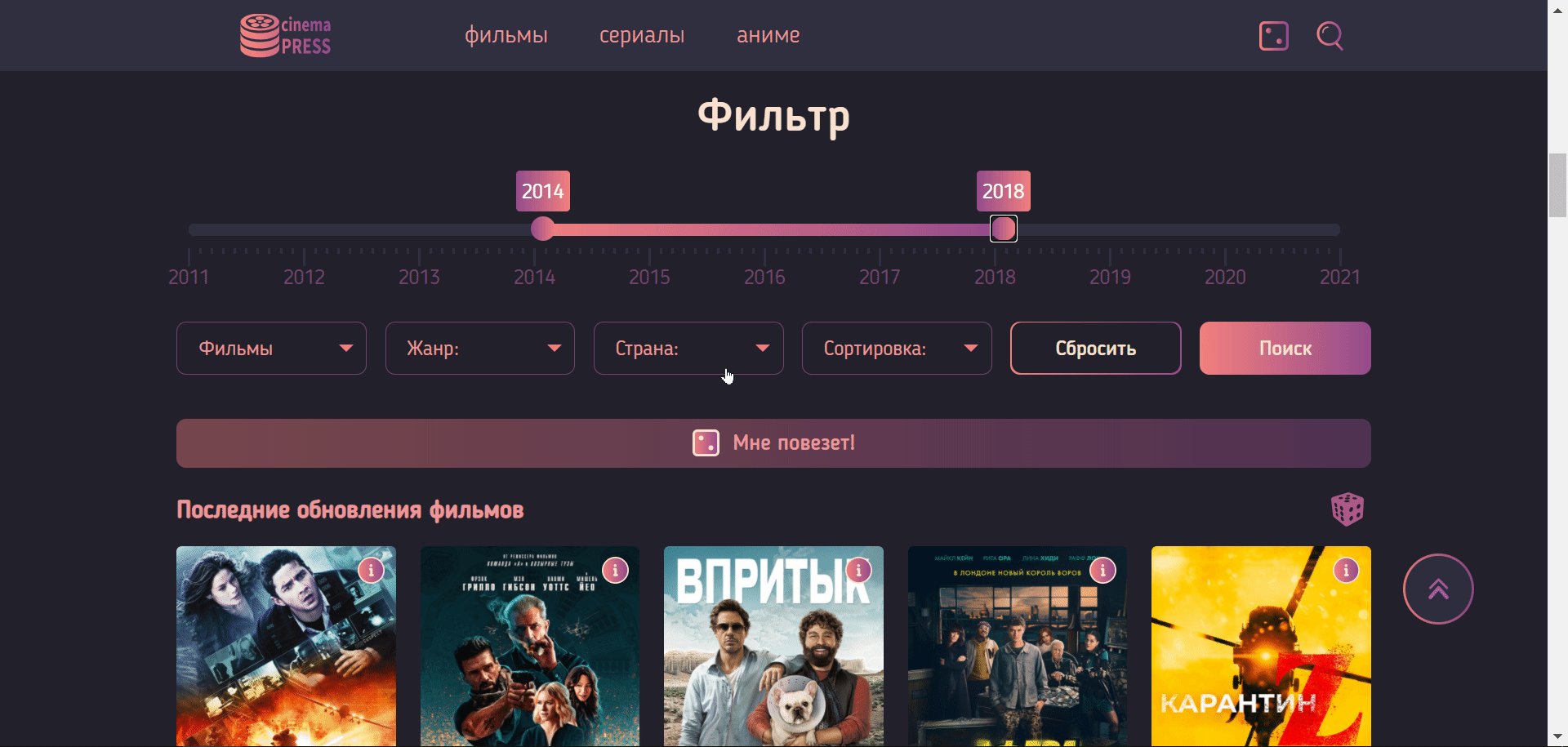
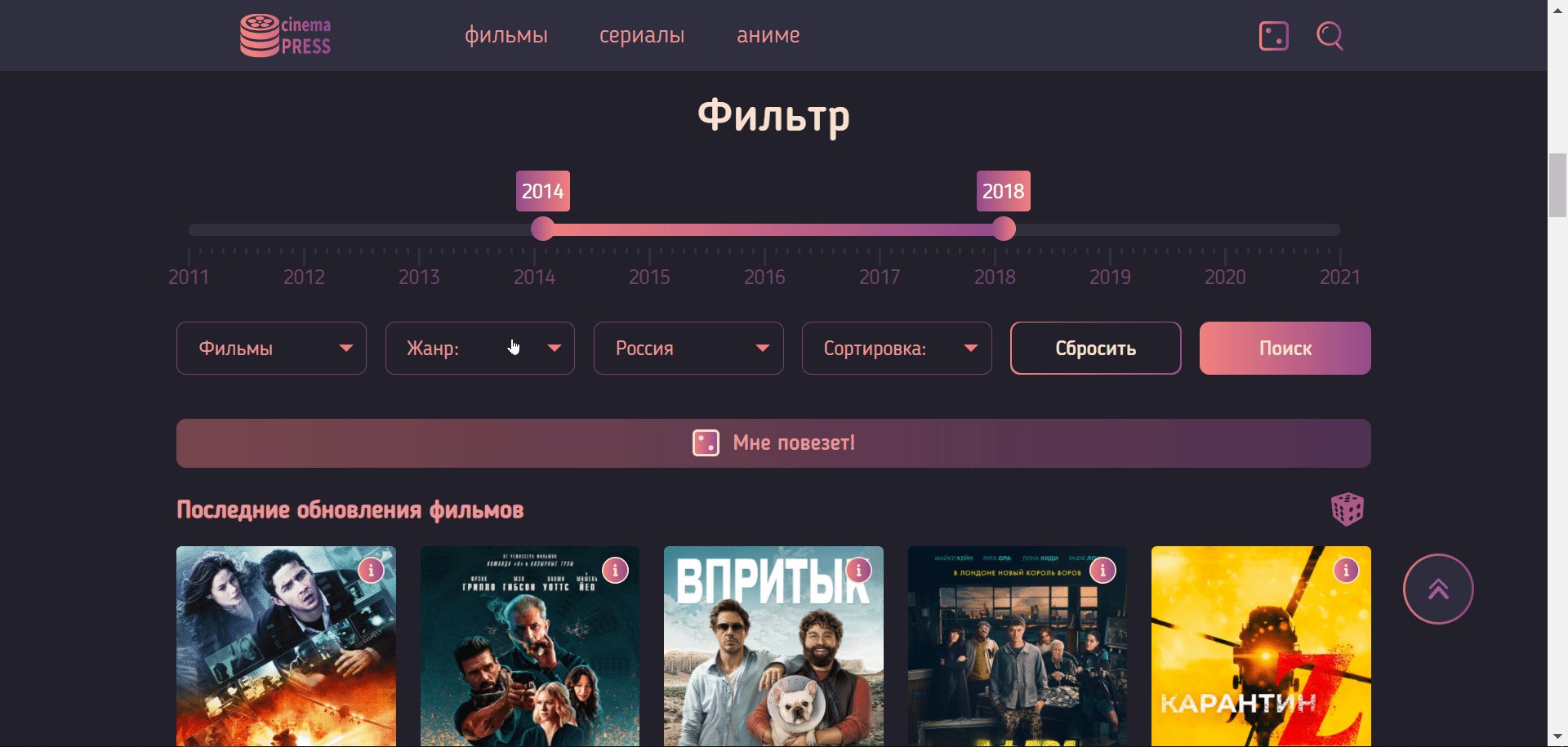
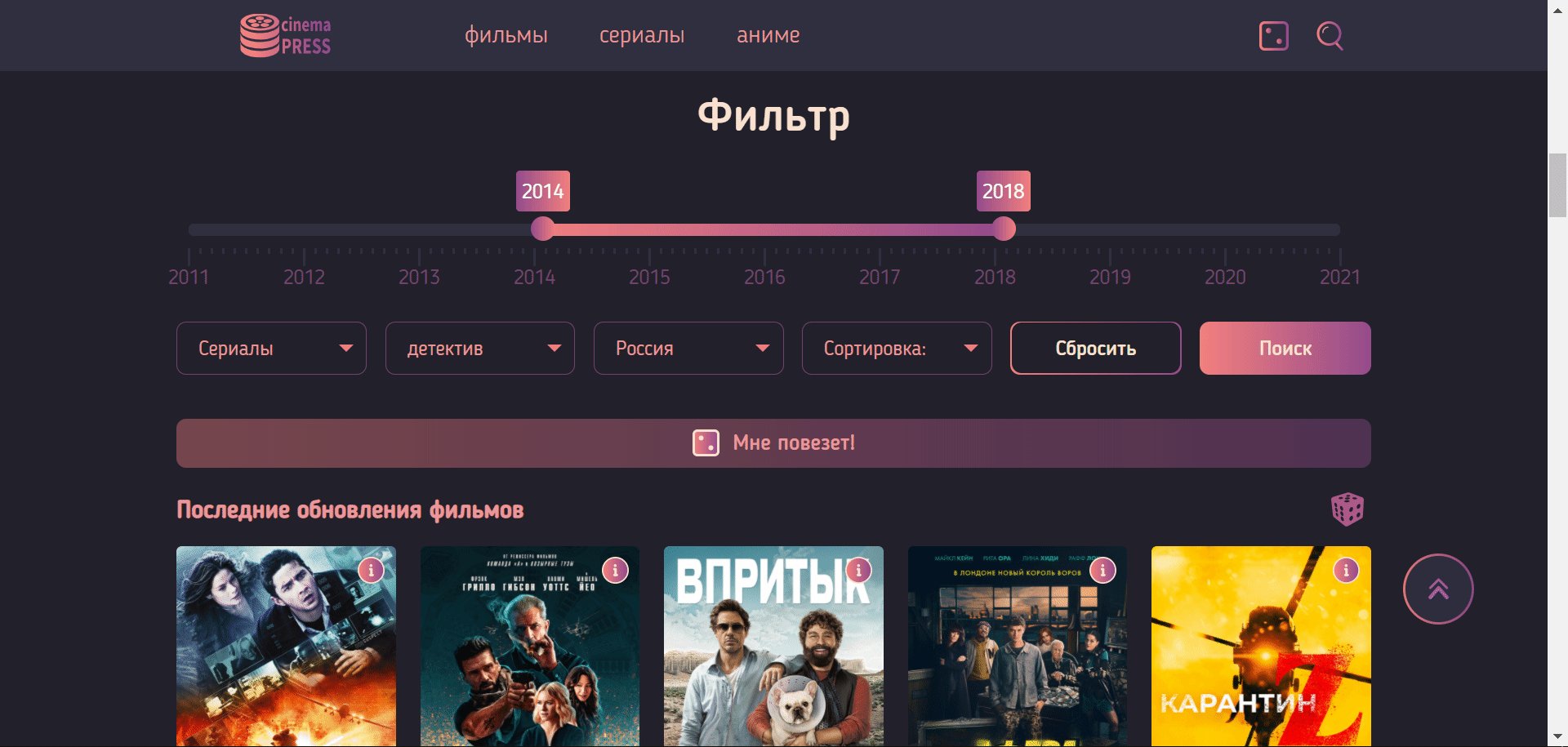
Пример готового фильтра Вы можете увидеть в шаблоне «snow»
Фильтр будет располагаться на главной странице (шаблон
index.ejs) и на странице категорий (шаблон category.ejs). Скрипт практически идентичный, отличия будет только в одной функции, которая ставит заранее предопределенные значения, например если человек зашел на «Фильмы + 2021 + комедия», чтобы это уже стояло в фильтре.Стили и цвета фильтра, Вам придется подбирать под Ваш сайт, и редактировать CSS. Весь код будет прокомментирован, поэтому Вы легко разбересь.
Код для вставки в index.ejs
HTML-код фильтра фильмов:
HTML:
<div>
<!-- Слайдер годов -->
<div>
<div id="cinemapress-slider"></div>
</div>
<!-- Параметры фильтра -->
<div id="cinemapress-filter">
<!-- Тип: Фильмы/Сериалы -->
<div class="custom-select">
<!-- data-url - URL типа из админ-панели (для подставления в запрос ?type=фильмы) -->
<!-- data-url_name - URL типа (для подставления в хеш #type=фильмы) -->
<select data-url="<%- page.urls.type %>" data-url_name="type">
<option value=""></option>
<option value="<%- page.urls.types.movie %>" selected="selected"><%- page.l.movies %></option>
<option value="<%- page.urls.types.serial %>"><%- page.l.series %></option>
</select>
</div>
<!-- Жанры: комедия,драма,ужасы -->
<div class="custom-select">
<!-- data-url - URL типа из админ-панели (для подставления в запрос ?genre=комедия) -->
<!-- data-url_name - URL типа (для подставления в хеш #genre=комедия) -->
<select data-url="<%- page.urls.genre %>" data-url_name="genre">
<option value="" selected="selected"><%- page.l.genre %>:</option>
<% /* Жанры (список в настройках отображения) */ %>
<% page.urls.genres.forEach(function(genre) { %>
<option value="<%- genre.title %>"><%- genre.title %></option>
<% }); %>
</select>
</div>
<!-- Страны: США,Россия,Япония -->
<div class="custom-select">
<!-- data-url - URL типа из админ-панели (для подставления в запрос ?country=США) -->
<!-- data-url_name - URL типа (для подставления в хеш #country=США) -->
<select data-url="<%- page.urls.country %>" data-url_name="country">
<option value="" selected="selected"><%- page.l.country %>:</option>
<% /* Жанры (список в настройках отображения) */ %>
<% page.urls.countries.forEach(function(country) { %>
<option value="<%- country.title %>"><%- country.title %></option>
<% }); %>
</select>
</div>
<!-- Сортировка: По числу голосов КП, По рейтингу IMDb -->
<div class="custom-select">
<!-- data-url - URL типа из админ-панели (для подставления в запрос ?sorting=По рейтингу IMDb) -->
<!-- data-url_name - URL типа (для подставления в хеш #sorting=По рейтингу IMDb) -->
<select data-url="sorting" data-url_name="sorting">
<option value="" selected="selected"><%- page.l.sorting %>:</option>
<% if (page.l['kinopoisk-rating-up']) { %>
<option value="kinopoisk-rating-up"><%- page.l['kinopoisk-rating-up'] %></option>
<% } %>
<% if (page.l['imdb-rating-up']) { %>
<option value="imdb-rating-up"><%- page.l['imdb-rating-up'] %></option>
<% } %>
<% if (page.l['kinopoisk-vote-up']) { %>
<option value="kinopoisk-vote-up"><%- page.l['kinopoisk-vote-up'] %></option>
<% } %>
<% if (page.l['imdb-vote-up']) { %>
<option value="imdb-vote-up"><%- page.l['imdb-vote-up'] %></option>
<% } %>
<% if (page.l['year-up']) { %>
<option value="year-up"><%- page.l['year-up'] %></option>
<% } %>
<% if (page.l['premiere-up']) { %>
<option value="premiere-up"><%- page.l['premiere-up'] %></option>
<% } %>
</select>
</div>
<!-- Сбросить значения -->
<button id="reset-filter">
<span><%- page.l.reset %></span>
</button>
<!-- Начать поиск -->
<button id="submit-filter">
<span><%- page.l.search %></span>
</button>
</div>
</div>
<!-- Кнопка поиска случайного фильма на основе значений фильтра -->
<a href="javascript:void(0)" id="random-filter">
<span><%- page.l.lucky %></span>
</a>Как Вы видите, в HTML нет ничего сложного, проставляйте CSS классы и формируйте стили под цвета Вашего шаблона.