CoolestKid
Продвинутый пользователь
- Регистрация
- 01.03.2023
- Сообщения
- 99
- Реакции
- 9
Recently Viewed Block is not working fine on my side it.. only detect the first movie I visit and it never update when I visit another movie
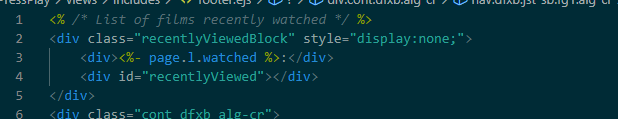
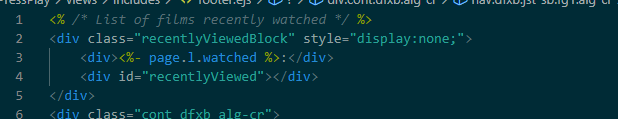
Here is the Screenshot of my

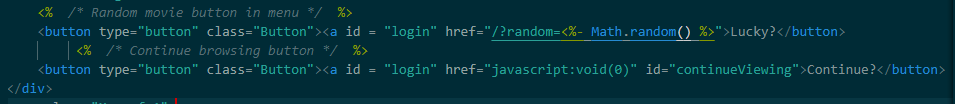
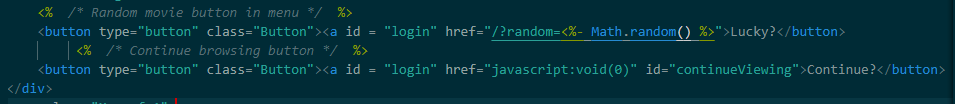
Continue where you left Block it not working.. When I click it nothing happen. Below is screenshot of my header.ejs settings

What is causing it.. how to fix that issue
Here is the Screenshot of my
footer.ejs settings
Continue where you left Block it not working.. When I click it nothing happen. Below is screenshot of my header.ejs settings

What is causing it.. how to fix that issue