Kiriharo
Пользователь
- Регистрация
- 23.04.2024
- Сообщения
- 9
- Реакции
- 0
Здравствуйте. Много вопросов возникло.
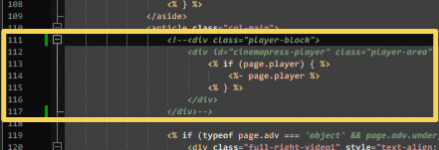
1 - Как убрать плеер с вкладки Информация ? (Я убрал от туда источник cinemapress что бы фильм был во вкладке онлайн.Но как теперь сам плеер из старой вкладки Информация убрать ?)
2 - Касаемо Shikimori. Нужен их рейтинг. Как реализовать кто подскажет ? (Ибо аниме далеко не все есть на КП)
3 - Опять же Shikimori, WorldArt или MyAnimeList. Как подгружать ихи теги и жанры ? (Потому что КП подгружает сток в виде Аниме - мультик, боевик.)
4 - Кадры, как их подгружать че то не врубился, но это вопрос вроде на форуме обсуждался я еще по глазею, по ищу.
5 - Звездный рейтинг. На шаблоне snow есть оценка фильма в виде Звёзд. Где находиться данная приблуда на шаблоне и как проще всего перенести на dayneres ?
6 - Трейлеры с Shikimori или других выше перечисленных аниме сайтов подгрузить бы. Есть пробовал может варик готовый уже есть ?
7 - Как добавить выпадающий список к категории Аниме ? Щас допустим в админке выпадающий список только у категории Фильмы и Премьеры.

1 - Как убрать плеер с вкладки Информация ? (Я убрал от туда источник cinemapress что бы фильм был во вкладке онлайн.Но как теперь сам плеер из старой вкладки Информация убрать ?)
2 - Касаемо Shikimori. Нужен их рейтинг. Как реализовать кто подскажет ? (Ибо аниме далеко не все есть на КП)
3 - Опять же Shikimori, WorldArt или MyAnimeList. Как подгружать ихи теги и жанры ? (Потому что КП подгружает сток в виде Аниме - мультик, боевик.)
4 - Кадры, как их подгружать че то не врубился, но это вопрос вроде на форуме обсуждался я еще по глазею, по ищу.
5 - Звездный рейтинг. На шаблоне snow есть оценка фильма в виде Звёзд. Где находиться данная приблуда на шаблоне и как проще всего перенести на dayneres ?
6 - Трейлеры с Shikimori или других выше перечисленных аниме сайтов подгрузить бы. Есть пробовал может варик готовый уже есть ?
7 - Как добавить выпадающий список к категории Аниме ? Щас допустим в админке выпадающий список только у категории Фильмы и Премьеры.

Последнее редактирование: